浏览器兼容测试工具:11款超赞的浏览器兼容性测试工具

【菜科解读】
对于前端开发工程师来说,确保代码在各种主流浏览器的各个版本中都能正常工作是件很费时的事情,幸运的是,有很多优秀的工具可以帮助测试浏览器的兼容性,让我们一起看看这些很棒的工具。
SuperpreView
这是为微软自己发布的跨浏览器测试工具,您可以同时查看您的网页在多个浏览器的呈现情况,对页面排版进行直观的比较。

IETester
专门用于测试网页在IE浏览器各个版本中兼容性的工具,版本包含IE5.5至IE9的各个版本,很不错的一款工具,推荐。

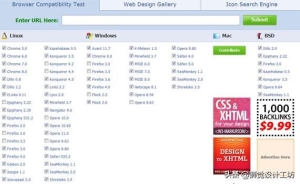
rowserShots
BrowserShots 是一款免费的跨浏览器测试工具,捕捉在不同浏览器中的截图。
这是最有名,菜叶说说,也是最古老的浏览器兼容性测试工具。

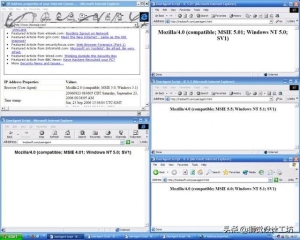
M
ltiple IEs
这款工具同样用于测试网页在IE浏览器各个版本的兼容性。

I
netrenderer
Netrenderer 也是用于检查你的在IE浏览器中的呈现情况,包括各个常用版本的检测。

Vi
like.Us!
Viewlike 是一款新推出的工具,帮助你检查浏览器在不同分辨率下得呈现情况。

Brw
erSeal
这款工具的两个主要特色是独立的浏览器支持和带有自动化脚本的命令行界面。

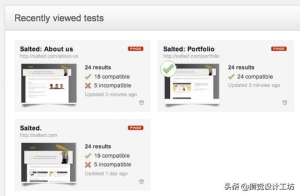
Brow
ra
Browsera 是一个可测试您的的跨浏览器布局的工具,您会看到您上存在的兼容性错误。

WebDe
ab
这款工具专门用于测试你的在苹果Safari浏览器中是什么样子的。

Litmu

个工具可以帮助你检查你的在多个浏览器中的呈现情况,跟踪Bug并创建报告。

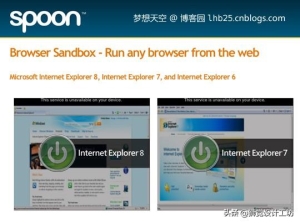
Spoon B
wser Sandbox
点击你需要测试的浏览器环境,安装插件就可以进行测试了。
帮助你测试网页在Safari、Chrome、Firefox和Opera浏览器中是否正常,IE以前也有的,上说应微软的要求去掉了。









声明:本文内容仅代表作者个人观点,与本站立场无关。
如有内容侵犯您的合法权益,请及时与我们联系,我们将第一时间安排处理
-
 安热沙小金瓶和粉金瓶有什么区别 数码维修 2024-12-16
安热沙小金瓶和粉金瓶有什么区别 数码维修 2024-12-16 -
 海尔电热水器下面的细电线怎么接?海尔电热水器有一根电线有什么用) 数码家电 2024-12-16
海尔电热水器下面的细电线怎么接?海尔电热水器有一根电线有什么用) 数码家电 2024-12-16 -
 342401是哪里的身份证?身份证3424开头的归属地是哪 数码家电 2024-12-05
342401是哪里的身份证?身份证3424开头的归属地是哪 数码家电 2024-12-05 -
 主机怎么控制分机?电脑主机能控制分机么 数码家电 2024-11-05
主机怎么控制分机?电脑主机能控制分机么 数码家电 2024-11-05 -
 华为智慧屏se值不值得买 数码家电 2024-10-29
华为智慧屏se值不值得买 数码家电 2024-10-29 -
 冰箱磁敏开关什么原理?海尔冰箱磁敏开关位置 数码家电 2024-10-25
冰箱磁敏开关什么原理?海尔冰箱磁敏开关位置 数码家电 2024-10-25 -
 小米11打开相机卡顿怎么办? 数码家电 2024-10-25
小米11打开相机卡顿怎么办? 数码家电 2024-10-25 -
 有人说摄影不需要任何天赋,是这样吗? 数码家电 2024-10-18
有人说摄影不需要任何天赋,是这样吗? 数码家电 2024-10-18 -
 小米三星齐推8K,是噱头还是真实用?8K不一定比1080p清晰?是噱头还是真实用 数码 2024-05-25
小米三星齐推8K,是噱头还是真实用?8K不一定比1080p清晰?是噱头还是真实用 数码 2024-05-25 -
 30岁女人必备口红?这几款必入,你选对了吗 数码维修 2023-05-20
30岁女人必备口红?这几款必入,你选对了吗 数码维修 2023-05-20









