vscode使用教程python?vscode中LiveCodeforpython插件的安装和使用

【菜科解读】
今天就给大家推荐一款能让你更方便调试Python代码的神器扩展LiveCode。
mac环境中vscode安装和简单使用
使用vscode配置Python开发环境
使用vscode编写第一个Python程序hello的详细过程

和其他的插件安装一样,在商店搜索livecode点击安装即可,如图所示。

点击安装按钮,就可以使用了。

需要注意的是你必须升级将Python版本升级到Python3.5或者更高才能使用,在安装完毕后只需要在代码编辑页面使用快捷键control shift a mac下为command shift a即可在当前页面打开一个的新页面。
二、设置pythonPath如图所示,打开之前创建的hello.py文件,点击右上角的LiveCode图标,就可以体验该插件的功能了。

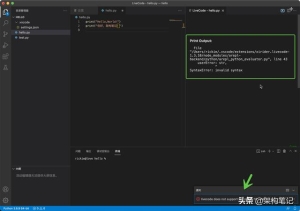
如果该插件出现如图所示的异常信息:SyntaxError: invalid syntax

右下角提示:livecode does not support Python 2.7.16。
因为mac本地安装了两个版本的python,需要在vscode 中设置livecode.pythonPath,参考如下设置步骤。
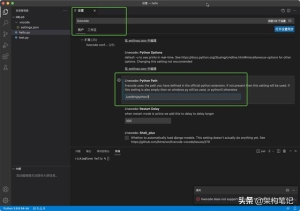
1打开vscode 设置,在用户设置中,输入livecode;

2找到livecode:Python Path配置项后,菜叶说说,设置为:/usr/bin/python3。
本地环境为/usr/bin/python3,其他环境根据实际情况进行设置。
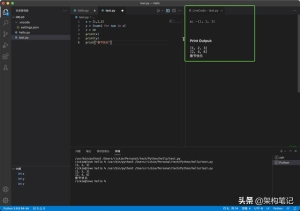
三、体验LiveCode插件我们不需要执行Python脚本,该插件会实时展示你的每一个变量值,且能够识别print并自动打印,是不是看上去很舒服,这种交互式的体验对于刚接触Python的同学将会更加友好!
创建一个新的文件test.py,输入如下代码:
x = [1,2,3] y = [num2 for num in x] z = 10 printx printy print"春节快乐"

社保卡如何供给家里人使用?能直接用家人的社保卡看病吗?(25年4月1日)
社保的养老保险缴纳足够15年就可以领取养老金,医疗保险缴纳够20年,在退休后还可以享受医疗保险待遇。
职工社保卡上的个人账户如何共济给家人?这些要点需注意随新社通小编来了解一下:社保卡怎么给家人用?绑定流程及方法社保卡里的余额给家人使用,主要可以通过以下几种方式实现:一、电子社保卡亲情服务此外,还可以通过电子社保卡的亲情服务功能,为家人提供便捷的电子社保卡签发和应用服务。
具体步骤如下:打开电子社保卡首页,点击右上角“我的”-“亲情服务”。
点击“添加”,验证电子社保卡密码后,阅读并同意添加亲情账户告知书。
输入要开通人的姓名、社保号码、亲情关系,点击“添加亲情账户”并上传身份凭证(小于16岁需同时上传人脸正面照)。
亲情服务绑定对象进行人脸识别操作,认证通过后则开通亲情服务成功。
通过电子社保卡亲情服务,可以帮家人查询个人社保权益单、进行社保待遇资格认证、办理社保网上转移申请等,同时也可以使用社保卡里的余额。
二、社保卡绑定家人通过社保卡的家庭共享功能,可以将社保卡的余额绑定给家人使用。
具体操作步骤如下:社会保险服务个人网页自助办理:登陆个人网页,进入社保业务办理-医疗业务办理-个人账户家庭共享-新增绑定,输入亲属社保电脑号、亲属身份证号及亲属关系,提交保存,即完成绑定。
到社保分局医疗保险窗口申请办理:在社保部门医保现金报销窗口刷卡绑定,刷被使用人的社保卡,并录入使用人的社保卡号。
在定点医院医疗保险办公室办理:在医院医保办,通过“网上医院”刷卡绑定,刷被使用人的卡,并录入使用人的社保卡号。
完成绑定后,家人在就医时就可以使用社保卡里的余额进行支付了。
需要注意的是,社保卡里的余额属于个人所有,给家人使用时需确保符合要求,不得进行违法违规操作。
另外,不同地区的社保卡使用可能有所不同,具体操作方法还需根据当地而定。
什么是社保个人家庭账户共济?怎么理解的?自1998年建立以来,一直实行社会统筹和个人账户相结合的模式,职工医保个人账户资金可用于支付本人就医购药个人负担部分费用。
2021年,将职工医保个人账户使用范围从职工本人,扩大到其参加基本医保的“配偶、父母、子女”,即医保个人账户可共济给家人使用;今年7月,进一步将职工医保个人账户共济亲属的范围由“配偶、父母、子女”,扩大至其参加基本医保的“近亲属”。
根据《中华人民共和国民法典》,配偶、父母、子女、兄弟姐妹、祖父母、外祖父母、孙子女、外孙子女为近亲属。
自1998年建立以来,一直实行社会统筹和个人账户相结合的模式,职工医保个人账户资金可用于支付本人就医购药个人负担部分费用。
2021年,将职工医保个人账户使用范围从职工本人,扩大到其参加基本医保的“配偶、父母、子女”,即医保个人账户可共济给家人使用;今年7月,进一步将职工医保个人账户共济亲属的范围由“配偶、父母、子女”,扩大至其参加基本医保的“近亲属”。
根据《中华人民共和国民法典》,配偶、父母、子女、兄弟姐妹、祖父母、外祖父母、孙子女、外孙子女为近亲属。
目前首批开通个人账户跨省家庭共济的地区(统筹区)有哪些?1、安徽省(淮南市)2、四川省(省本级、成都市、广安市)3、山东省(德州市)4、河北省(石家庄市、唐山市、秦皇岛市、邯郸市、邢台市、保定市、张家口市、承德市、沧州市、廊坊市、衡水市、辛集市、定州市、雄安新区、省本级)5、重庆市(云阳县)6、江苏省(苏州市)7、河南省(郑州市、信阳市)8、湖北省(襄阳市、黄冈市、咸宁市、随州市、恩施土家族苗族自治州、潜江市)9、甘肃省(临夏回族自治州)共31个地区(统筹区)已开通个人账户跨省共济使用。
宜昌社保缴满多少年不用交了?一次性补缴15年社保新规2025最新内容
宜昌社保缴满多少年不用交了?社保买了多少年之后可以领取养老金?根据现行法规,职工的退休年龄如下: 男性职工:一般情况下,退休年龄为60周岁。
对于从事井下、高空、高温、特别繁重体力劳动或其他有害身体健康工作的男性职工,退休年龄为55周岁。
此外,如果男性职工因病或非因工致残,经医院证明并经有关部门确认完全丧失劳动能力的,退休年龄也为55周岁。
女性职工:女性退休年龄因工作性质而异。
女干部的退休年龄为55周岁,而女工人的退休年龄为50周岁。
对于从事井下、高空、高温、特别繁重体力劳动或其他有害身体健康工作的女性职工,退休年龄为45周岁。
因病或非因工致残的女性职工,如果经医院证明并经有关部门确认完全丧失劳动能力的,退休年龄也为45周岁。
请注意,部分女干部和具有高级职称的女性专业技术人员如本人申请,可以在年满55周岁时自愿退休。
请注意,退休年龄可能随着方案的调整而有所变化,因此,具体的退休年龄可能会根据最新的法律法规和方案而有所变动。
建议您关注有关部门公布的最新方案,以获取最准确的信息。
2025年社保一次性补缴新消息你准备好了吗?社保恢复一次性补缴社保的部分情况是真的,一次性补缴社保的条件因参保类型(职工社保或城乡居民社保)及地区方案差异而有所不同。
以下为补缴主要条件:特殊群体:部分特殊群体,如2011年前退休的国有企业事业单位职工、1961年至1982年期间下乡的知青等,可能符合一次性补缴条件。
具体方案需咨询当地社保局。
因单位原因导致的少缴、漏缴、未缴:如果是因为单位原因导致的社保少缴、漏缴、未缴,个人可以尝试联系单位进行补缴,或者向社保局申请责令补缴。
社保法实施前的参保情况:在《中华人民共和国社会保险法》实施前(即2011年7月1日前)参保的人员,达到法定退休年龄时,如果累计缴费不足15年,可以先延长缴费5年。
若延长缴费5年后仍不足15年,则可以一次性补缴至满15年。
城乡居民社保有些地区允许年满60周岁但缴费年限不足15年的参保人员,在方案法规的时间节点前(如2025年3月1日前部分地区)一次性补缴至满15年。
但需注意,自2025年3月1日起,部分地区已调整方案,要求此类人员需办理延后缴费,至年满65周岁后才能一次性趸缴。
在城乡居民基本社保方案实施时(即2010年1月1日)已年满45周岁的人员,可能符合一次性补缴条件,但具体需以当地方案为准。